
"Why do Java Developers wear glasses? Because they don't C#."
- Thanks Vicky
- Thanks Vicky
Each week the first class provides a Lecture and the second class holds an in-class supervised programming laboratory
Resources:
Lectures,
Code,
Syllabus
Project Upload Instructions, Academic Integrity and Grading Policy
FixingSQLLoginFailures.doc, Microsoft SQL Server Data Tools
Project Upload Instructions, Academic Integrity and Grading Policy
FixingSQLLoginFailures.doc, Microsoft SQL Server Data Tools
Course Scope:
Internet Programming examines programming models on both client and server sides. A Web client is usually a browser, but may also be a custom application. Servers usually serve out web pages, but may also host web services, using a Remote Procedure Call (RPC) model. We will examine all these models and build code to implement them. Eight laboratory exercises are required and completed, under the supervision of the instructor and TAs, during the second class meeting each week. A large final project is also required. In this project you will create a web site that serves web pages and provides web services. Your clients will be both browsers and custom applications.Recommended Texts, Links, and Notes:
-
Books
Asp.Net Core 2.0 MVC & Razor Pages
C# 7.0 in a Nutshell: The Definitive Reference
Professional ASP.NET MVC 5, Gallaway et. al.
Bulletproof Web Design, The Zen of CSS, DOM Scripting: JavaScript and the DOM
Transcending CSS
Beginning JavaScript Development with DOM Scripting and Ajax
Discusses both standard JavaScript as well as browser inconsistencies, and work-arounds. -
Course References:
General Resources Links
Standards
All Standards and Drafts - W3.org
HTML ver 5.2 specification
Cascading Style Sheets (CSS3) specifications, CSS3 specification - MDN
JavaScript (ES6) specificationProgramming Environments
Visual Studio
Visual Studio is an Integrated Development Environment (IDE) supporting projects and tool-chains for developing projects on Windows with the programming languages: C++, C#, JavaScript, and a variety of other .Net languages. Project types
- Console applications
- Static website development with HTML, CSS, JavaScript, and TypeScript - starts with blank solution.
- Asp.Net Core web sites and web services
- node.js applications
- Python applications.
Download Visual Studio Community Edition I will be presenting code in class most often with Visual Studio.
Visual Studio Help pdfGetting Started
.Net Core and Core SDK Tutorials
Tutorials for Visual Studio 2017, Visual Studio Code, Visual Studio for Mac, and .Net Core CLI tools
Visual Studio, Visual Studio Documentation
Getting Started Videos
Visual Studio Code
Visual Studio Code is not Visual Studio. It is an IDE based on the Electron JavaScript library, and runs on every platfrom supporting node.js, a message dispatching framework hosting a modern JavaScript environment. That includes Windows, Linux, and the Mac OS's . Project Types
- JavaScript and TypeScript
- node.js
- C++ with pluggins
- C# and .Net with pluggins
- Java, Python, and Go with pluggins
Download Visual Studio Code .Net Core and Core SDK Tutorials
Tutorials for Visual Studio 2017, Visual Studio Code, Visual Studio for Mac, and .Net Core CLI tools
Getting Started
Visual Studio Code, Getting Started with VS Code, Create a snippet in VS Code
Working with C# and .Net Core in VS Code
dotnet command
Net Core Tutorials, Using .Net Core in Visual Studio Code, Working with C#Configuring VS Code
Integrated Terminal, VS Code variables reference, User and Workspace Settings, Custom Tasks Working with C++ in VS Code
Building C++ with Visual Studio Code, C++ for Visual Studio Code, Make for Windows VS Code Videos
Visual Studio for Mac
Visual Studio for Mac has support for Asp.Net Core MVC and Web API. Download Visual Studio for Mac .Net Core and Core SDK Tutorials
Tutorials for Visual Studio 2017, Visual Studio Code, Visual Studio for Mac, and .Net Core CLI tools
.Net Framework and .Net Core
The .Net Framework is a set of libraries that support C# and other managed code development on the Windows platform. .Net Framework Guide
.Net Core is a slimmed-down port of the .Net Framework, with some new features, for Windows, Linux, and Macs. We will be using the Core Framework exclusively in this course.
Choosing between .Net Core and .Net Framework
What's new in .Net Core
.Net Core and Core SDK Tutorials
Tutorials for Visual Studio 2017, Visual Studio Code, Visual Studio for Mac, and .Net Core CLI tools
.Net Core packages
dotnet CLI
dotnet CLI is a command line interface for the .Net Core framework. It allows us to build, from the command line, C# console applications and Asp.Net Core Web applications.
Once you've installed the .Net Core SDK you can explore dotnet CLI capabilities with the command: dotnet /h.Tutorial on .Net CLI - tutorialsteacher.com, Quick Tour of the .Net CLI - build scripts, Exploring dotnet CLI - Scott Hanselman
.Net Core and Core SDK Tutorials
Tutorials for Visual Studio 2017, Visual Studio Code, Visual Studio for Mac, and .Net Core CLI toolsWhat's new in .Net Core, .Net Core packages .Net Core CLI Tools, .Net Core SDK and tools, .Net CLI and AWS Lambda VirtualBox
VirtualBox is a virtual machine host that can be installed on any platform that supports Java, including Windows, Linux, and MacOS's. Mac users may wish to set up VirtualBox and install a Windows guest along with Visual Studio. Download VirtualBox, Installing VirtualBox PowerShell
PowerShell is a command line facility with a powerful scripting language. But it's hard to learn well. I may use powershell for some demos in class.
Hints: try opening PowerShell and typing:get-help, get-help commands, get-help objects,
get-help About_methods, get-help About_properties, get-help AboutTutorial - tutorialspoint.com, PowerShell Execution Policy,
functions, passing arguments to cmdlets
Create and Edit Profile, psEdit, PowerShell Profile, PowerShell Profiles
Set-PSReadLineOption, Change console colors, Change prompt,HTML5
Definition
HyperText Markup Language (HTML) is a language for structuring content on a web page. It is based on Elements that have opening and closing tags and bodies with content. - The HTML5 standard requires that all custom tags are hypenated, as shown above, to avoid clashes with future standard tags.
- A body, everything between opening and closing tags, may consist of text or markup or both.
Tutorials
Tutorial - w3schools.com, Tutorial - tutorialspoint.com, Introduction - MDN, HTML5 Tutorial References
HTML5 Reference - w3schools.com, HTML Reference - MDN, htmlreference.io
HTML tag reference, HTML global attributes, HTML event attributes
HTML5 Tags - tutorialspoint.com
CSS
Definition
Cascading Style Sheets (CSS3) specifications, CSS3 specification - MDNCascading Style Sheets (CSS) provide a declarative language for specifying styles to apply to HTML elements. Each style is a list of key-value pairs. Styles are applied based on selectors that identify particular HTML elements or classes of elements. Style Sheets are collections of styles of the form: selectors { style-property : value; ... } example: body { padding:5%; background-color: #ddd; } where selectors are combinations of: htmltags: body, div, span, img, ... custom-tags: nav-keys, spacer-10, ... .classnames: .indent, .undent, .photo, ... #idnames: #placeHolder, #mastheadPhoto, ... psuedo-classes: a:link, a:hover, ... psuedo-elements: p::first-letter, p::first-line, ... attributes: [attr], [attr=value], ... Selectors can be combined: s1, s2, ... applied to s1 and s2 and ... s1 s2 applied to s2 if it has s1 ancestor s1 > s2 applied to s2 if it has s1 parent s1 + s2 applied to s2 if it has adjacent sibling s1 s1 ~ s2 applied to s2 if it has sibling s1 Examples: ol, ul { margin-top:10px; margin-bottom: 10px; } // all ordered and unordered lists div li { background-color: #dddddd; } // all list items with div ancestor div.indent > p { color: #333333; } // all paragraphs that are children // of div with class indent Note: If any part of a style specification is invalid, the whole specification is invalid and will not be applied to it's selectors. So styles can silently fail.- CSS Properties Reference - MDN
- Selectors specification
- Pseudo classes - w3schools.com
- Psuedo elements - w3schools.com
- StylesTemplate.css linked to this page
Tutorials
Understanding
units of measure - W3C
stylinwithcss.com
Box Shadow, Introduction to CSS Shapes
Learn CSS Grid, CSS-Tricks Snippets
Guide to Flexbox
Learn CSS Grid, CSS Grid by Example, Complete Guide to Grid, Things I learded reading the CSS Grid Spec , The CSS Fractional Unit (fr)Building Things
CSS dropdown menus, Hoverable Dropdown, Dropdown menu - w3schools.com
Simple manual slide show - w3schools.com, Auto play slide showLibraries
Bootstrap, Foundation, Normalize, purecss.io, Bulma JavaScript
Definition
JavaScript (ES6) specificationA programming language based on objects composed of key-value pairs. Keys are names, and values may be a function (pointer), a literal, or another object.
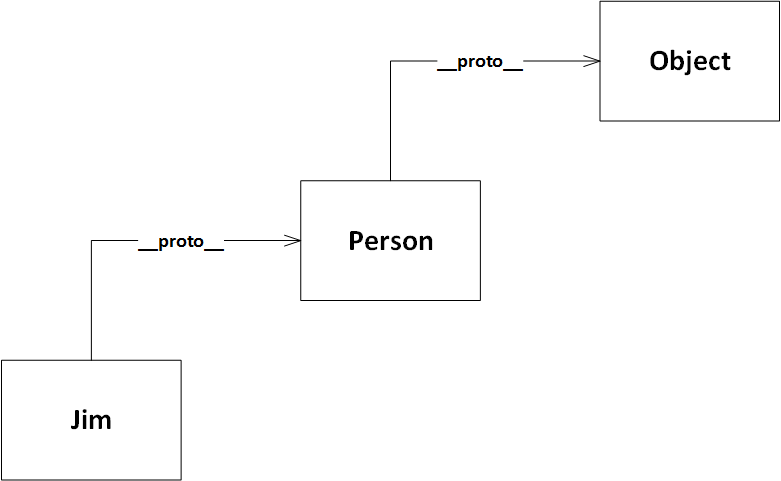
JavaScript uses a prototype model to support specialization. If a function call can't be resolved on an object, function lookup walks up the object's prototype chain. Jim = {
Jim = {
"Name":"Fawcett",
"Job":"Instructor,
...
}
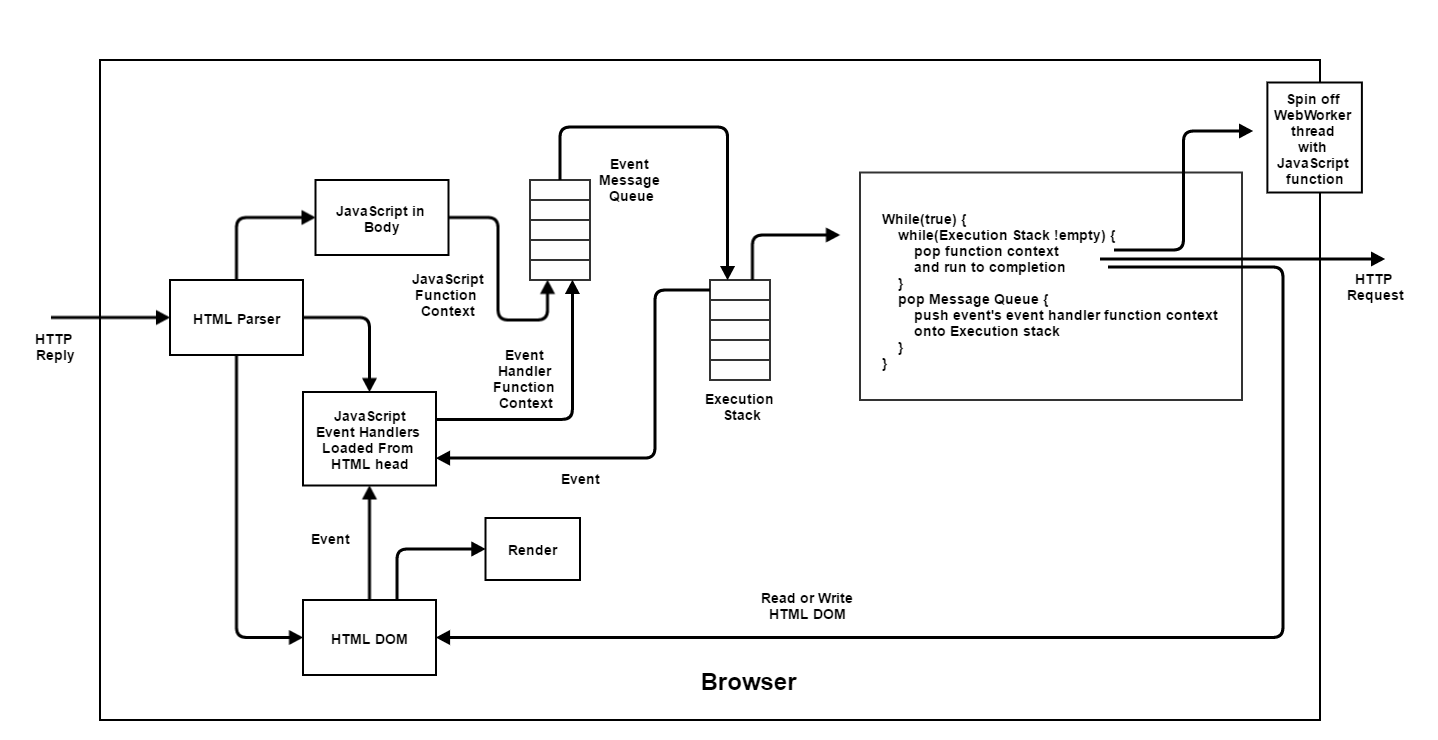
When a JavaScript function is called its context (a JavaScript object) is loaded into an Execution Stack. When an event fires the context of its event handler function is enqueued in an Event Message Queue. Handlers don't execute until all functions have completed. Then, its context is loaded into the Execution Stack for processing.
References
Reference - MDN, Reference - javascript-reference.info, Reference - w3shools.com, quirksmode.org
Understanding
ES6 Syntax and Features - taniarascia.com
Understanding Classes, Understanding Events, How to use Object Methods
Details of the Object Model - MDN
Beginners guide to variables and datatypes
Understanding the DOM - taniarascia.com
ES6 Overview in 350 Bullet Points
You don't know JavaScript
Fetch API - replaces XMLHttpRequest,
JavaScript Templating without a Library
Transducers - Data Processing PipelinesTechnical Details
JavaScript jit, Just in time compilers, Mozilla's JavaScript engine,
Execution Context, Understanding Execution, Order of execution,
Details of the object model
Memory model, Call StackMiscellaneous
createElement, addEventListener JSON
Definition
JavaScript Object Notation - data structure composed of a collection of key-value pairs, where a value can be another collection of key-value pairs. AJAX
Definition
Asynchronous JavaScript and XML (AJAX), used in browser-based JavaScript to get (and put) data from a website without loading a new page. Data may be strings, JSON, or XML. JavaScript Frameworks
node.js
node.js, about node.js, node.js tutorial - w3schools.com
Creating first app with Node.js, Read file in node.js, First API with Node.js and Express, REST API with Node.js and PostgreSQL
Create a Node.js and React app in Visual StudioReact.js
React.js, Getting Started with React, React tutorial - reactjs.org, Components and Props - reactjs.org
Four ways to style React components
CRUD app in react with hooks, Create a Node.js and React app in Visual StudioJSX and TypeScript
Getting started with JSX, What is JSX, babeljs.io, babel plugin to transform JSX, webpack.js.org, TypeScript loader for Webpack, TypeScript loader, You might not need to transpile your JavaScript, Angular
Angular.js, Angular docs - angular.io, Learn Angular the right way, Angular Tutorial - w3schools.com, Angular for Beginners Guide
Drawing with JavaScript and HTML5 canvas
Drawing - fabricjs.com, Drawing - paperjs.org, 2D Drawing - two.js
JavaScript diagramming libs - modeling-languages.com, html5 canvas libraries - ihatetomatoes.netStandard Web Components
Building Components
Web Components - MDN, Guide to Web Components - Modular Future
Componet-based web Application - CodeProject
Polymer Project
Web Colors
Web colors
Color picker - w3schools.com
Color picker and harmonies - htmlcolorcodes.com
clrs.cc, Color chart - websafecolors.info
How colors work on the web - digital.comAsp.Net Core
Definition
Asp.Net is a platform for delivering web content. Asp.Net applications respond to requests by dynamically assembling web pages from control models and data, often from a database. Asp.Net was originally a Windows only platform. Asp.Net Core extends that to Linux and Mac platforms as well.
The Model-View-Controller (MVC) architecture has three major part types:
Views display information to the user and transmit user actions back to a controller. Controller instances are created for each request. They coordinate responses to the request by collecting data from the model and assembling it into a view for the response. Models manage data and often provide application logic to simplify controller operations. Tutorials
Introduction to Asp.Net Core - MSDN, Razor Pages Tutorial - MSDN
Asp.Net Core - Dependency Injection - tutorialsteacher.comReferences
.Net Core Guide, Asp.Net Core Documentation - MSDN
Using .Net Core in Visual Studio Code
Razor syntax reference - MSDN, Create Razor Pages application
App startup, Static files in Asp.Net Core
File Uploads in Asp.Net CoreUnderstanding
Asp.Net Core demystified, Asp.Net Core Demystified - Razor Pages
Asp.Net Core MVC Pipeline, View Layout
Configure Asp.Net Core services, Configure to use static files
Use Dependency Injection in Asp.Net Core, Dependency Injection Demystified, Dependency injection in Asp.Net Core
Dependency Injection Best Practices,Authentication
Role-base Authorization in Asp.Net Core - MSDN, Getting Started with Identity and Role - MSDN
Custom user roles and authorization
Dynamic Role-Based Authorization - CodeProject Authorization with rolesAsp.Net Web API
Definition
Asp.Net Web API provides a platform for building web services, e.g., web content that is consumed by code in other applications. Like REST applications, the Asp.Net Web API actions are based on HTTP verbs, GET, PUT, POST, and DELETE. Content is managed by controllers with data provided by models (often wrappers for a database). Tutorials
Asp.Net MVC - Web API - tutorialspoint.com, Getting Started with Asp.Net Web API
Create a web API with Asp.Net Core MVC Tutorial - MSDN,Building things
Build a CRUD App with Web API and Angular Web API Clients
Definition
Asp.Net Web API Clients are applications that consume Asp.Net API services. They may be console applications, Windows Presentation Application (WPF) programs, or other Web Applications. WPF
WPF Client for Asp.Net Web API, Consuming Asp.Net Web API in WPF
WPF Client for Asp.Net Web API, wpftutorial.net, WPF Tutorial - tutorialspoint.com
Relational Databases
Definition
Relational databases store data in tables with relationships between tables definded by primary and foreign keys. Most relational databases support Structured Query Language (SQL) used to create, manage, and delete tables and extract information using queries that may join information from multiple tables. Tutorials
SQL - w3schools.com, SQL - tutorialspoint.com
MS SQL Server Tutorial - tutorialspoint.com, SQL Server Tutorial - techonthenet.com
Working with SQL Server LocalDB, Connection String
Tutorials for SQL Server Mgmt Studio
NoSQL Databases
Definition
NoSQL databases do not store data in tables. Rather, they use key-value or graph-based document stores. They use queries that are less formal than SQL and don't provide data consistency guarantees, of the kind supported by SQL. Summaries
Wikipedia, mongoDB, couchbase.com, AWS - Amazon.com, nosql-database.org Entity Framework
Definition
Entity Framework is part of the Asp.Net platform. It provides classes to wrap Relational tables and a context to store application specific data-centric information like db connection strings. Tutorials
Entity Framework Tutorial, Entity Framework Core
EF 6 Tutorial, Entity Core Tutorial - stackify.com
C#
Definition
C# is a programming language that supports managed code, with structure very similar to Java. It is supported by the .Net Framework libraries which wrap most of the Windows API as well as provide language support for strings, delegates, presentation, and communication. Tutorials
tutorialspoint.com, C# Tutorials - MSDN References
C# Reference - MSDN, C# Programming Guide - MSDN Building things
10 Most Common Mistakes -
Web sites with interesting designs and designers:
csszengarden.com alistapart.com, airbagindustries.com, andybudd.com, clearleft.com, cameronmoll.com, clagnut.com, meyerweb.com, Behance.net, woodst.com -
Other Web Sites
simplebits.com, CSSZenGarden, adactio.com
Introduction to Asp.Net Core - MSDN
.Net Core Guide, Introduction to Asp.Net Core - MSDN, Asp.Net Core Documentation - MSDN
Asp.Net Core Book - gitbooks Asp.Net Core demystified
Razor syntax reference - MSDN, Razor Pages Tutorial - MSDN
Create Razor Pages application, Asp.Net Core Demystified - Razor Pages
Intro to ASP.net MVC4 website - MSDN, Intro to Asp.Net MVC 5 - MSDN
Mozilla Developer Network (MDN)
Excellent source for information about most of the important web programming topics.
Catalog of free resources - Syncfusion.com
StuffAndNonsense.co.uk
Intersting discussion of design and implementation of pages.
LearningWebDesign.com
Good examples of page layout and design.
onlinetools.org
wait-till-i.com-Blog
CSS play - Class Notes and Code:
Prerequisites:
Students are expected to have a working knowledge of either C# or Java. The Teaching Assistant
will provide help sessions for those without this background.
Syllabus, Spring 2019:
The first class, each week, presents a lecture on topics listed below. The second class consists of a supervised Lab.| Syllabus: CSE686 - Internet Programming | ||
|---|---|---|
| Lecture | Topics | Read before class |
| Lect #1 Mon, Jan 14 |
Course Requirements, Final Projects, Syllabus, Web Context, Web programming models, Preview of HTML, CSS, JavaScript, ASP.Net, handling events Handouts |
Lecture #1 Resources |
| Lab #1 Wed, Jan 16 |
Demonstrate setup and use of programming environments needed for
this course.
Visual Studio, VS Code, Visual Studio for Mac
|
Lab #1 Resources |
| Mon, Jan 21 | Martin Luther King Holiday - no classes | |
| Lect #2 Wed, Jan 23 |
Structuring pages with HTML(5), CSS(3), and JavaScript(ECMAScirpt 6),
Classic Web Programming Box model, Flow model, Float model, Position model. Creating web components. |
Lab #2 - Static Pages Take home lab |
| Lect #3 Mon, Jan 28 |
Cascading Style Sheets (CSS), selectors, specificity, grid, flexbox. Inline styles, style element in head, linking to separate style sheets, CSS Libraries |
Lecture #3 Resources |
| Lab #3 Wed, Jan 30 |
Mini-lecture on styling with CSS, then styling lab |
Lab #3 Resources |
| Lect #4 Mon, Feb 04 |
JavaScript, object model, execution model, types, functions, classes, JavaScirpt libraries |
Lecture #4 Resources |
| Lab #4 Wed, Feb 06 |
Mini-lecture on Javascript, then Javascript lab | Lab #4 Resources |
| Lect #5 Mon, Feb 11 |
JavaScript Libraries - React, Vue, Angular, et. al. |
Lecture #5 Resources |
| Lab #5 Wed, Feb 13 |
React and Vue lab | Lab #5 Resources |
| Lect #6 Mon, Feb 18 |
Asp.Net, Asp.Net MVC Core, Request Object, Response Object, hosting controls on web pages C# review |
Lecture #6 Resources |
| Lab #6 Wed, Feb 20 |
Mini-lecture on C#, Asp.Net, then Asp.Net lab | Lab #6 Resources |
| Lect #7 Mon, Feb 25 |
Asp.Net Model-View-Controller (MVC), Razor Pages |
Lecture #7 Resources |
| Lab #7 Wed, Feb 27 |
Asp.Net MVC and Razor Pages lab. | Lab #7 Resources |
| Lect #8 Mon, Mar 04 |
Relational Data Model, SQL Server, Stored Procedures |
Lecture #8 Resources |
| Exam #1 Wed, Mar 06 |
Midterm Exam - you may bring in one page of notes | Lab #8 - SQL Server Take home lab |
| Mon, Mar 12 | Spring Break | No Classes |
| Wed, Mar 14 | Spring Break | No Classes |
| Lect #9 Mon, Mar 18 |
Midterm Exam Results |
Lecture #9 Resources |
| Lab #9 Wed, Mar 20 |
Models Lab |
Lab #9 Resources |
| Lect #10 Mon, Mar 25 |
Entity Framework | Web Notes |
| Lab #10 Wed, Mar 27 |
Entity Framework Lab | Lab #10 Resources |
| Lect #11 Mon, Apr 01 |
Authentication and Role Authorization |
Lecture #11 Resources |
| Lab #11 Wed, Apr 03 |
Authorization Lab | Lab #11 Resources |
| Lect #12 Mon, Apr 08 |
Web Services and Asp.Net Core Web API |
Lecture #12 Resources |
| Lab #12 Wed, Apr 10 |
Web API lab | Lab #12 Resources |
| Lect #13 Mon, Apr 15 |
Web Service Clients |
Lecture #13 Resources |
| Lab #13 Wed, Apr 17 |
Web Service Clients lab | Lab #13 Resources |
| Lect #14 Mon, Apr 22 |
Mobile Clients for Web Api |
Lecture #14 Resources |
| Lab #14 Wed, Apr 24 |
Final Project Lab - Finish integration of Client and Service |
Lab #14 Resources |
| Final Exam Mon, Apr 29 |
Final Exam - you may bring in one page of notes Lecture #1 ... Lecture #14 |
Review course notes |
| Demos #1 Thu, May 02 |
Present Final Projects: CST 4 - 206A Final Project Demos Schedule |
Final Projects |
| Demos #2 Fri, May 03 |
Present Final Projects: CST 4 - 206A Final Project Demos Schedule |
Final Projects |
| Demos #3 Mon, May 06 |
Present Final Projects: CST 4 - 206A Final Project Demos Schedule |
Final Projects |
| Demos #4 Tue, May 07 |
Present Final Projects: CST 4 - 206A Final Project Demos Schedule |
Final Projects |
| Demos #5 Wed, May 08 |
Present Final Projects: CST 4 - 206A Final Project Demos Schedule |
Final Projects |
Class lectures are held on Monsdays at 8:00am - 9:20am, in LSB 105.
Supervised Labs are held on Wedrsdays at 8:00am - 9:20am, in LSB 105.
Supervised Labs are held on Wedrsdays at 8:00am - 9:20am, in LSB 105.
