Web Resources
Asp.Net Core
Definition
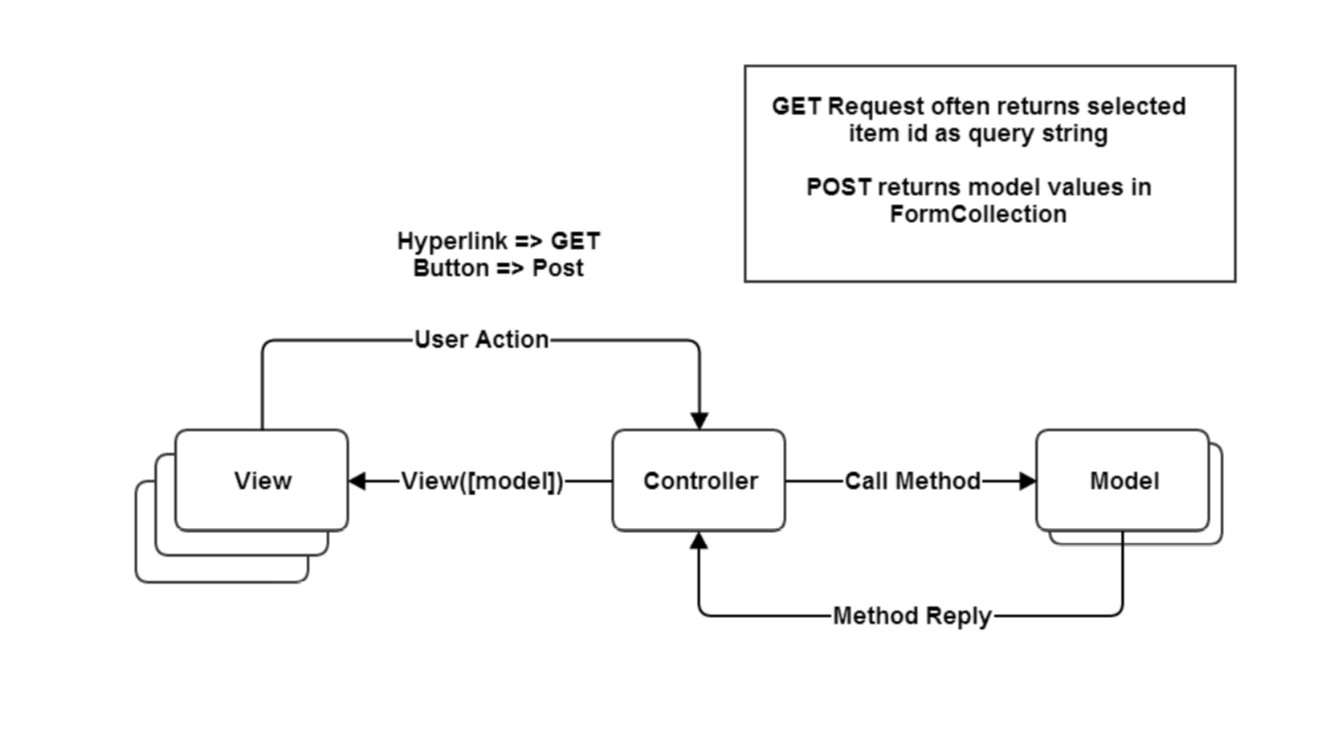
The Model-View-Controller (MVC) architecture has three major part types:

Tutorials
Asp.Net Core - Dependency Injection - tutorialsteacher.com
References
Using .Net Core in Visual Studio Code
Razor syntax reference - MSDN, Create Razor Pages application
App startup, Static files in Asp.Net Core
File Uploads in Asp.Net Core
Understanding
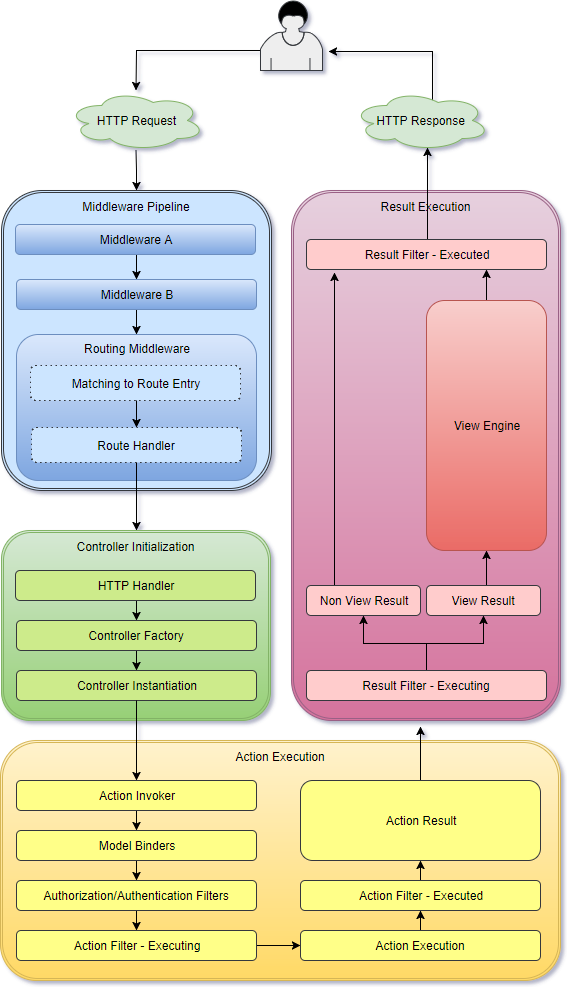
Asp.Net Core MVC Pipeline, View Layout
Configure Asp.Net Core services, Configure to use static files
Use Dependency Injection in Asp.Net Core, Dependency Injection Demystified, Dependency injection in Asp.Net Core
Dependency Injection Best Practices,