Measuring Element Dimension and Location
The following section is designed to help Web authors understand how to access the dimension
and location of elements on the page through the Dynamic HTML (DHTML) Object Model.
Understanding Properties That Measure Element Dimension and Location
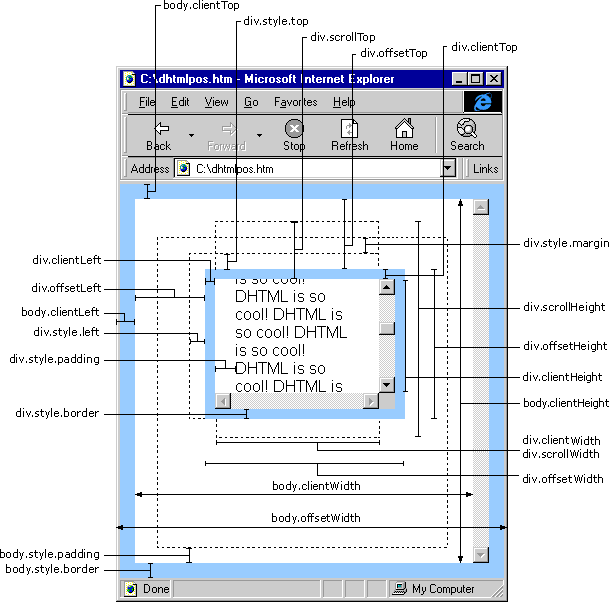
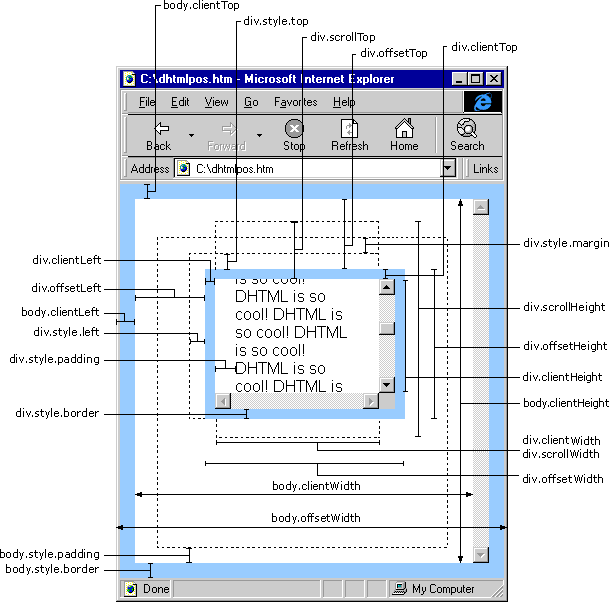
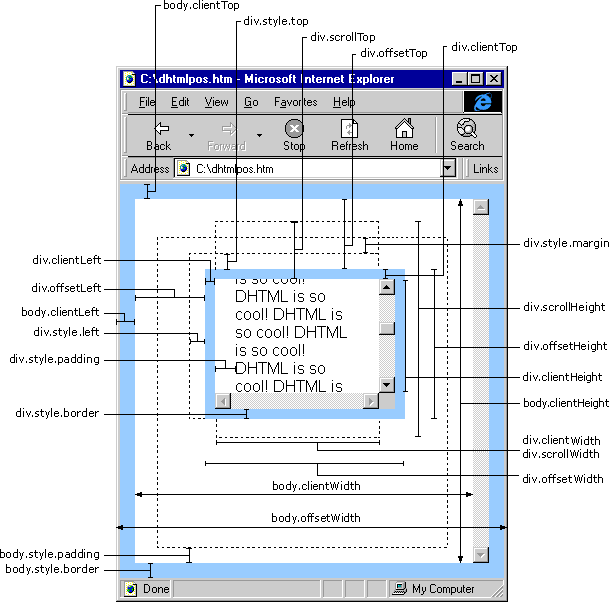
The following diagram of a sample page shows the DHTML Object Model properties that are
related to the dimension and location of elements. The sample page contains a div element that
is relatively positioned on the page. Since the overflow attribute of the div has been set to scroll
and it contains more content than can be displayed within its limited client area, scroll bars are
displayed.